Как создать сайт.
Пошаговое руководство
Как создать сайт за 5 шагов. Практические советы, примеры, ссылки на ресурсы

Александр Прилипко
Основатель проекта WebExperts
«Как создать сайт» — 69 650 запросов в Yandex и около 20 тыс. в Google ежемесячно. Вопрос не теряет актуальности и многие продолжают искать на него ответ. В этой статье мы лаконично расписали по шагам как создать сайт и что нужно сделать на каждом этапе, чтобы получился качественный современный сайт. Эта статья будет полезна как тем, кто хочет самостоятельно сделать свой сайт, так и тем, кто планирует заказать его в веб-студии, но хочет знать каковы этапы создания сайта.
Читайте, делайте и у Вас обязательно получится отличный сайт!
ШАГ 1.
Идея и структура сайта
Основная идея и задача сайта. Сколько страниц. Структура сайта. Основные разделы и блоки.
Подумайте, над тем не как создать сайт, а зачем Вам сайт, какова его задача и идея, из каких разделов он будет состоять.
Предположим, Вам нужен сайт эксперта, тренера, коуча. Первое, что приходит в голову, что на сайте должны быть Ваши программы/услуги и контакты. Но, чтобы у эксперта покупали его программы/услуги – ему должны доверять. Значит, нужен раздел об авторе, где посетитель сайта сможет познакомиться с Вами, как с человеком и убедиться в Вашей экспертности.
А как убедиться? Нужны реальные отзывы Ваших клиентов, фотографии прошедших тренингов и мероприятий. Кроме того, нужно помнить и о том, что у человека всегда есть выбор между Вами и Вашими конкурентами. Подумайте, в чем Ваше отличие, Ваши преимущества и расскажите об этом посетителю. Это лишь пример и возможный ход размышлений над идеей Вашего сайта и разделами на нем.
Совет: На этом этапе важно не сосредоточиваться на «бантиках» — цветовой гамме, спецэфектах, анимации. Важно определить суть – что затронет посетителя эмоционально и побудит остаться на сайте и воспользоваться Вашими услугами или приобрести Ваш продукт.
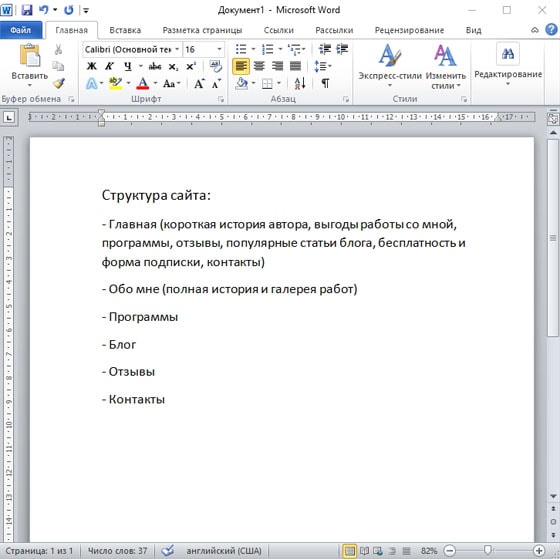
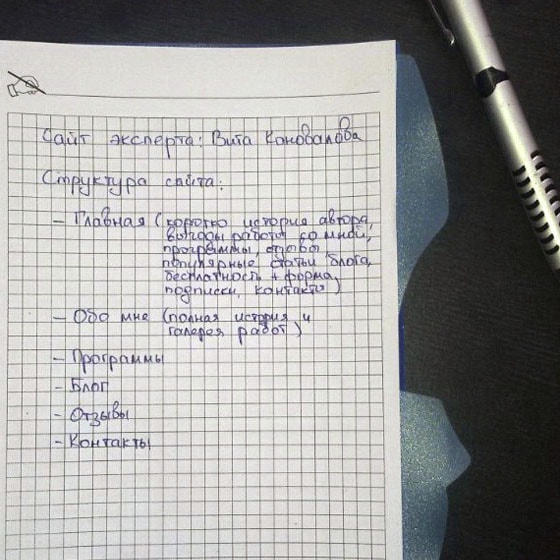
Откройте любой текстовый редактор и запишите структуру сайта в виде списка страниц, а в скобках, напротив каждой страницы, напишите какие блоки будут располагаться на этой странице.


Чтобы написать структуру сайта достаточно обычного текстового редактора или листа бумаги.
ШАГ 2.
Исследование
Портрет клиента. Анализ сайтов конкурентов. Вдохновляющие примеры.
Портрет клиента. Сайты нужны не сами по себе, они должны быть нужными и полезными посетителям, которые должны стать Вашими клиентами. Чем яснее Вы представляете себе – кто Ваш клиент, тем более точно можно будет сделать сайт, который ему понравится.
Например, если у Вас сайт о красоте, то логично предположить, что основные его посетители – женщины. Значит, не разумно было бы делать его в темных тонах, а стиль текста сухим и техническим.
Чтобы описать портрет клиента определите его:
- пол
- возраст
- регион проживания
- семейное положение
- материальное положение
- интересы
Если вы не знаете точно, подумайте — кому Вы хотите предлагать свои услуги и предположите что это могут быть за люди.
Чем подробнее Вы сможете описать Вашего идеального клиента, тем проще будет выстраивать сайт и дальше рекламу.
Анализ сайтов конкурентов. После того, как Вы сформулировали идею своего сайта и определились с его структурой, посмотрите сайты конкурентов и выделите в них то, что Вам понравилось. Ваша задача определиться с тем, как сделать сайт лучше, чем у Ваших конкурентов.
Где найти сайты конкурентов?
Возможно, Вы знаете какие-то из них, тогда просто заходите на эти сайты и изучаете их. Лидеров среди Ваших конкурентов можно найти в любом поисковике – Google, Yandex – вбиваете в поисковую строку Ваш ключевой запрос по Вашей тематике. Те сайты, которые выдаст поисковик и есть Ваши конкуренты. Проанализируйте хотя бы 10 первых.
Обращайте внимание, в первую очередь не на то, как выглядит сайт, а на его содержание. Если конкретно, то — как сделано меню – удобно/не удобно, где и как расположено, из чего состоит. Какие блоки расположены на главной странице, какие есть разделы на сайте. Что и как написано в текстах.
Вам могут не нравится сайты конкурентов – ни по дизайну, ни по сути, но задумайтесь о том, что, если эти сайты находятся на первых позициях в поисковой выдаче, значит там есть что-то ценное и работающее, а значит, может быть полезным для Вас. Ваша задача – отыскать на сайте конкурента лучшее и, возможно, использовать в своем проекте.
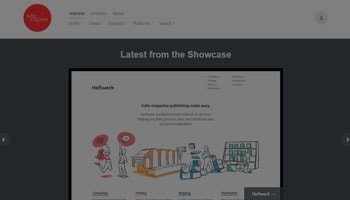
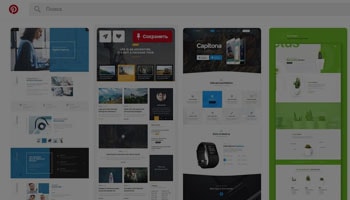
Вдохновляющие примеры. На этом этапе одной из Ваших задач является также погружение в интернет пространство, с целью выявления современных тенденций в веб-дизайне, цветовом и композиционном оформлении сайтов. У Вас должно сформироваться общее представление о том, что сейчас модно. Вы же не хотите сделать скучный, неинтересный сайт «а-ля 90-е»!?
Решая как создать сайт, смотрите не только на главную страницу, но и на внутренние.
На что обращать внимание?
Шрифты, цветовые сочетания, фотографии, расположение элементов, навигация по сайту. Не ограничивайтесь здесь только сайтами конкурентов и Вашей тематикой. Смотрите любые сайты и прислушивайтесь к себе. Главный критерий – нравится или не нравится ЛИЧНО ВАМ. Все, что нравится – записывайте себе, сохраняйте ссылки, чтобы потом объяснить дизайнеру и верстальщику, что и как Вы бы хотели видеть на своем сайте.
Хорошие сайты можно найти по следующим ссылкам:
ШАГ 3.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
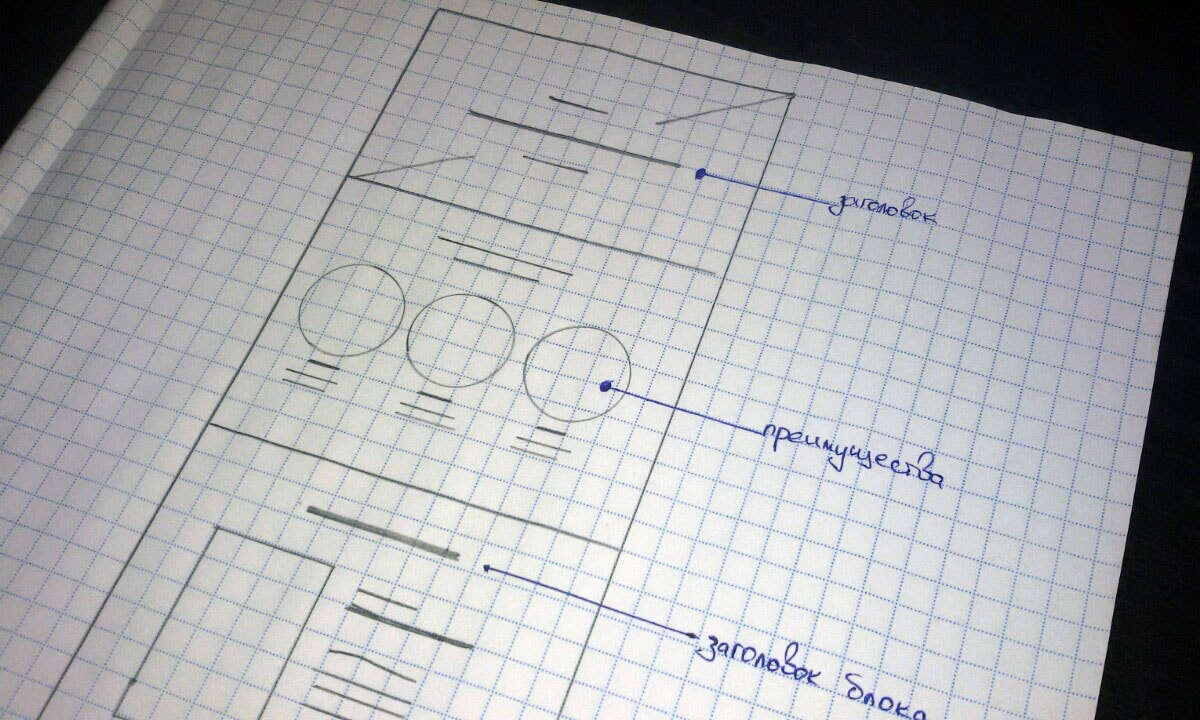
Что такое прототип. После того, как Вы изучили сайты конкурентов, посмотрели классные дизайны других сайтов, у Вас, наверняка, появились идеи в отношении своего сайта. Теперь эти идеи нужно визуализировать – нарисовать эскиз. Это и есть прототип Вашего сайта. Он представляет собой схематическое изображение блоков, которые будут на сайте.
Нарисовать прототип очень просто – достаточно иметь лист бумаги и две ручки/карандаша/фломастера контрастных цветов (синий и красный, черный и красный). Нарисуйте на листе основным цветом (синим или черным) схематично — что за чем будет идти на Вашем сайте/странице. Здесь не важны детали, картинки и текст — только контуры блоков.

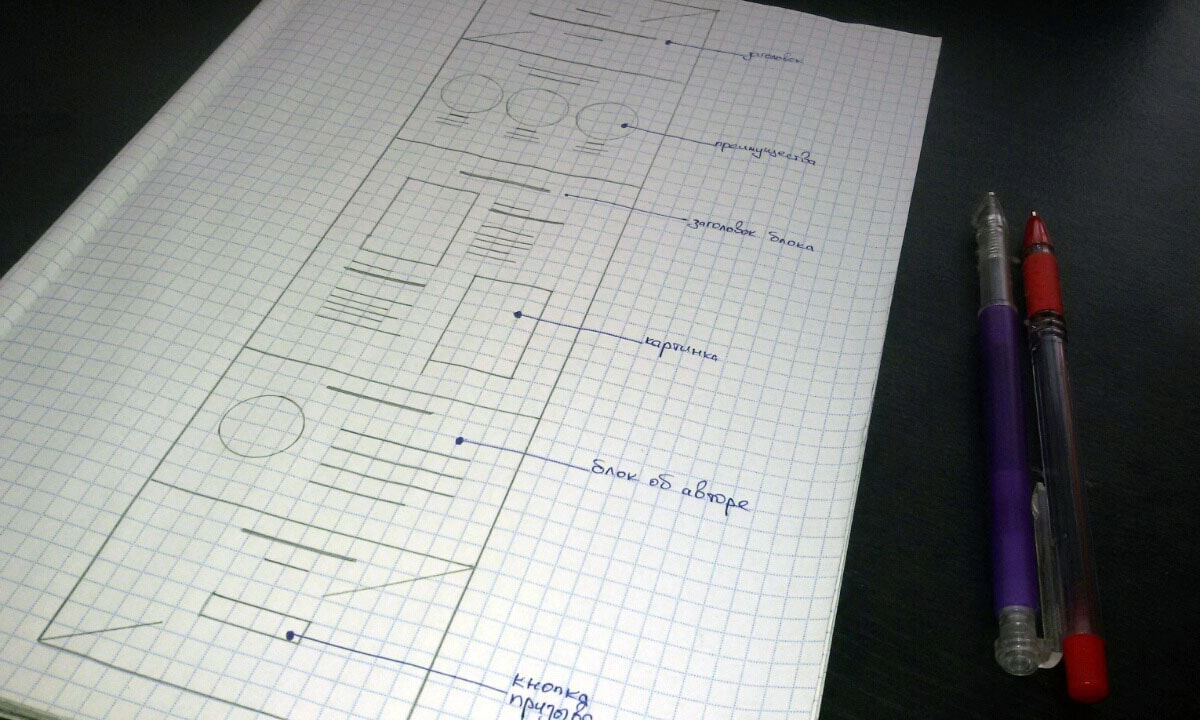
Пример нарисованного прототипа.
Как рисовать прототип. Используйте простые стандартные элементы. Заголовок – толстая линия, простой текст – тонкие прямые линии. Картинка – прямоугольник с перечеркнутыми линиями, управляющие элементы – как кнопки. «Шапка» — широкая полоска сверху. Логотип – толстый штрих. Пункты меню – несколько простых штрихов.
Совет: рисуйте компактно. Ваша задача схематично обозначить расположение элементов. Постарайтесь вместить эскиз одной странице на одном листе А4. Разместите рисунок так, чтобы удобно было сделать подписи сбоку с пояснением каждого элемента.

Если у Вас несколько идей как может выглядеть Ваш сайт – нарисуйте несколько прототипов. Посоветуйтесь с коллегами и выберите лучший.
ШАГ 4.
Содержание
Информация – это основа сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Информация – это основа сайта. Прежде, чем обращаться в веб-студию, Вам нужно определиться с контентом (внутренним наполнением сайта – текстовой и графической информацией). Иначе, дизайн придется переделывать и сайт переверстывать. А это Ваше время и Ваши деньги. Поэтому, сначала подготовьте всю информацию – рассказ о себе, преимуществах работы с Вами, описание всех продуктов/услуг, фотографии и прочее. Это основание, на котором будет строиться Ваш сайт и гарантия его ценности для посетителя.
Как написать текст для сайта. Посмотрите на структуру Вашего сайта и последовательно подготовьте информацию по каждому разделу и блоку. Пишите все тексты в текстовом редакторе, так его легче будет править и отправлять дизайнеру.
Если Вы пишите текст самостоятельно, можете воспользоваться простой схемой:
- Напишите коротко о себе. Для главной страницы нужен буквально один абзац из 4-6 строк о Вас: кто Вы, чем занимаетесь, что предлагаете
- Напишите подробный рассказ о себе. Это нужно для отдельной страницы «Об авторе» или «Обо мне». Это не должна быть подробная сухая автобиография, а скорее эмоциональный рассказ о себе другу. Простое понятное, разговорное изложение
- Сформулируйте 3-5 основных Ваших преимуществ. Помогите посетителю сайта ответить себе на вопрос «Почему вы?», чем вы лучше Ваших конкурентов?
- Опишите выгоды для клиента. Какие проблемы решают ваши продукты/услуги? Как они их решают?
- Придумайте эмоциональные заголовки для разделов сайта
- Соберите отзывы Ваших клиентов. Если есть – отлично. Соберите их в одну папку или документ. Если нет – попросите Ваших клиентов написать или сказать несколько слов о Вас. Видео-отзывы приветствуются
- Расскажите о партнерах и клиентах. Если они добились каких-то успехов используя Ваш продукт/услугу, дайте их описание, кейсы
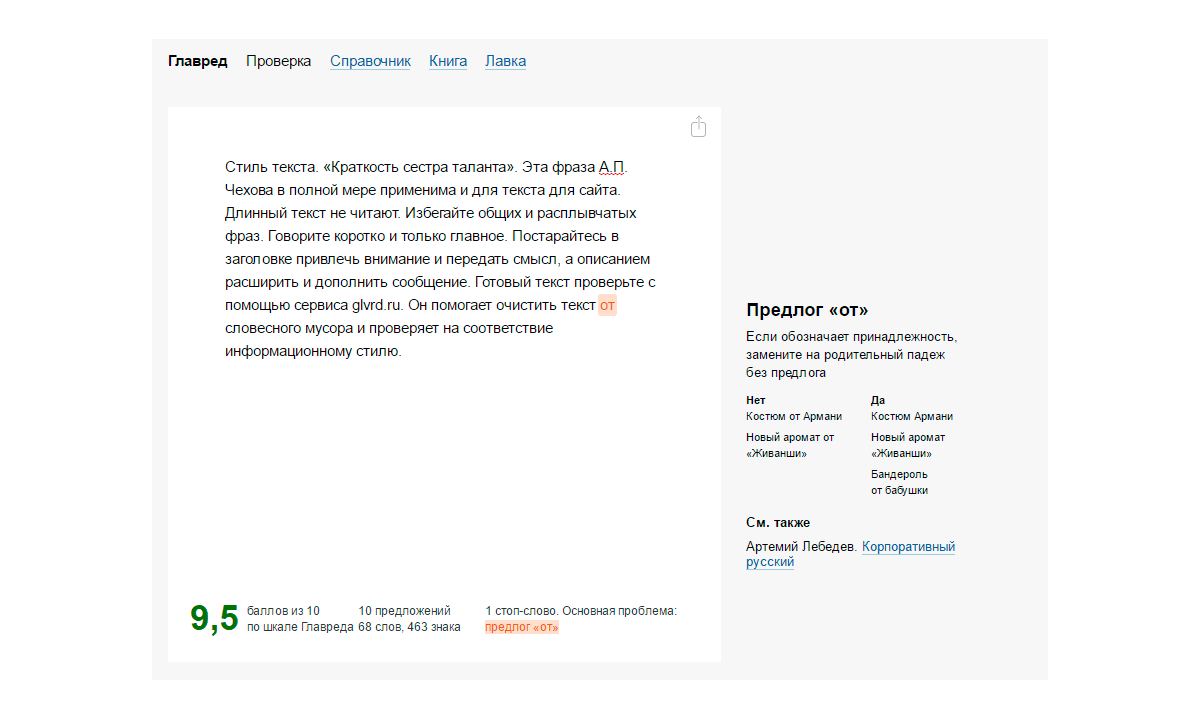
Стиль текста. «Краткость сестра таланта». Эта фраза А.П. Чехова в полной мере применима и для текста для сайта. Длинный текст не читают. Избегайте общих и расплывчатых фраз. Говорите коротко и только главное. Постарайтесь в заголовке привлечь внимание и передать смысл, а описанием расширить и дополнить сообщение. Готовый текст проверьте с помощью сервиса glvrd.ru. Он помогает очистить текст от словесного мусора и проверяет на соответствие информационному стилю.
Совет: если Вам трудно лаконично формулировать мысль, наймите копирайтера. Это не дорого и практично.

ШАГ 5.
Дизайн
Подбор цветовой гаммы. Информация для дизайнера. Последовательность работы.
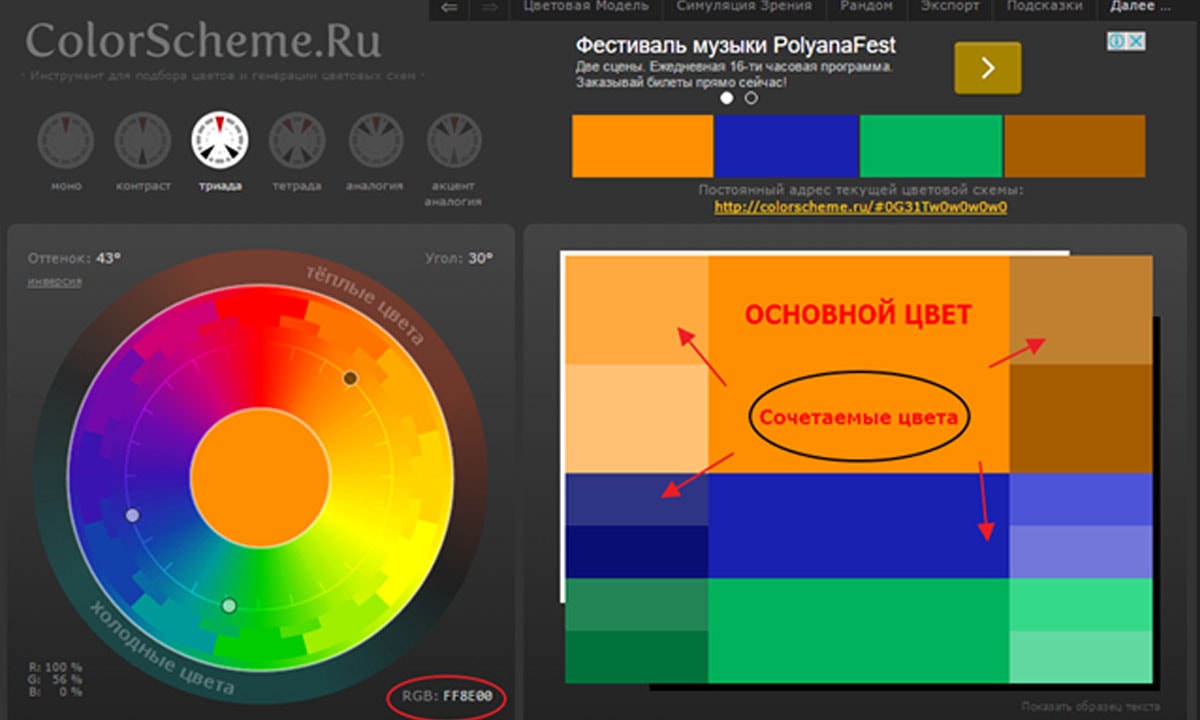
Подбор цветовой гаммы. Определитесь, какие цвета будут использоваться на Вашем сайте. Их не должно быть много. Максимум 3. В идеале – 2. Основной и акцентный. Если у Вас есть логотип, можно отталкиваться от его цветов. Если нет, ориентируйтесь на собственный вкус. Но не забывайте о сочетаемости цветов. Подобрать подходящие друг другу цвета можно с помощью специальных сервисов, таких как colorscheme.ru
Когда определитесь с цветами – скопируйте или перепишите числовой код выбранного цвета, чтобы дизайнер использовал нужный Вам цвет и оттенок.

Передача информации дизайнеру. Всю основную работу по дизайну сделает веб-дизайнер. Для этого Вы передаете ему: нарисованные прототипы страниц с описанием; числовые значения цветов для сайта; материалы – тексты и фотографии для каждого раздела и блока; логотип в хорошем качестве; примеры понравившихся сайтов с описанием, что конкретно Вам на них понравилось и другую информацию, которая может быть полезной.
Последовательность работы. Дизайнер рисует макет и дает Вам на утверждение. Вы вносите правки, дизайнер исправляет, Вы утверждаете макет и он передается в верстку. Верстальщик реализует Ваши идеи в настоящий, работающий, приносящий Вам прибыль сайт.
Понравилась статья? Поделитесь с друзьями:
Читайте также
Как рассчитать бюджет рекламной кампании в Facebook
КАК РАССЧИТАТЬ БЮДЖЕТ РЕКЛАМНОЙ КАМПАНИИ В FACEBOOK Простой способ узнать как рассчитать бюджет рекламной кампании в facebook и сколько денег нужно выделить на рекламную кампанию, чтобы получить ожидаемый результат Как рассчитать бюджет рекламной кампании в Facebook В...
Пошаговая Инструкция по регистрации аккаунта в Facebook
КАК ЗАРЕГИСТРИРОВАТЬ АККАУНТ В FACEBOOK Доступная пошаговая Инструкция по регистрации и настройке аккаунта в Facebook Как зарегистрировать аккаунт в Facebook Пошаговая инструкция со скриншотами Шаг 1. Введите в поисковую строку браузера или перейдите по ссылке...
Успешный интернет-бизнес — это целая система программ, инструментов и сервисов. Основываясь на собственном опыте, мы собрали лучшие сервисы для интернет бизнеса — от анализа рынка и регистрации домена до приема платежей и вебинарных комнат. Скачайте себе и пусть он будет всегда у Вас под рукой, как справочник по сервисам для интернет бизнеса!